Welcom Page 만들기
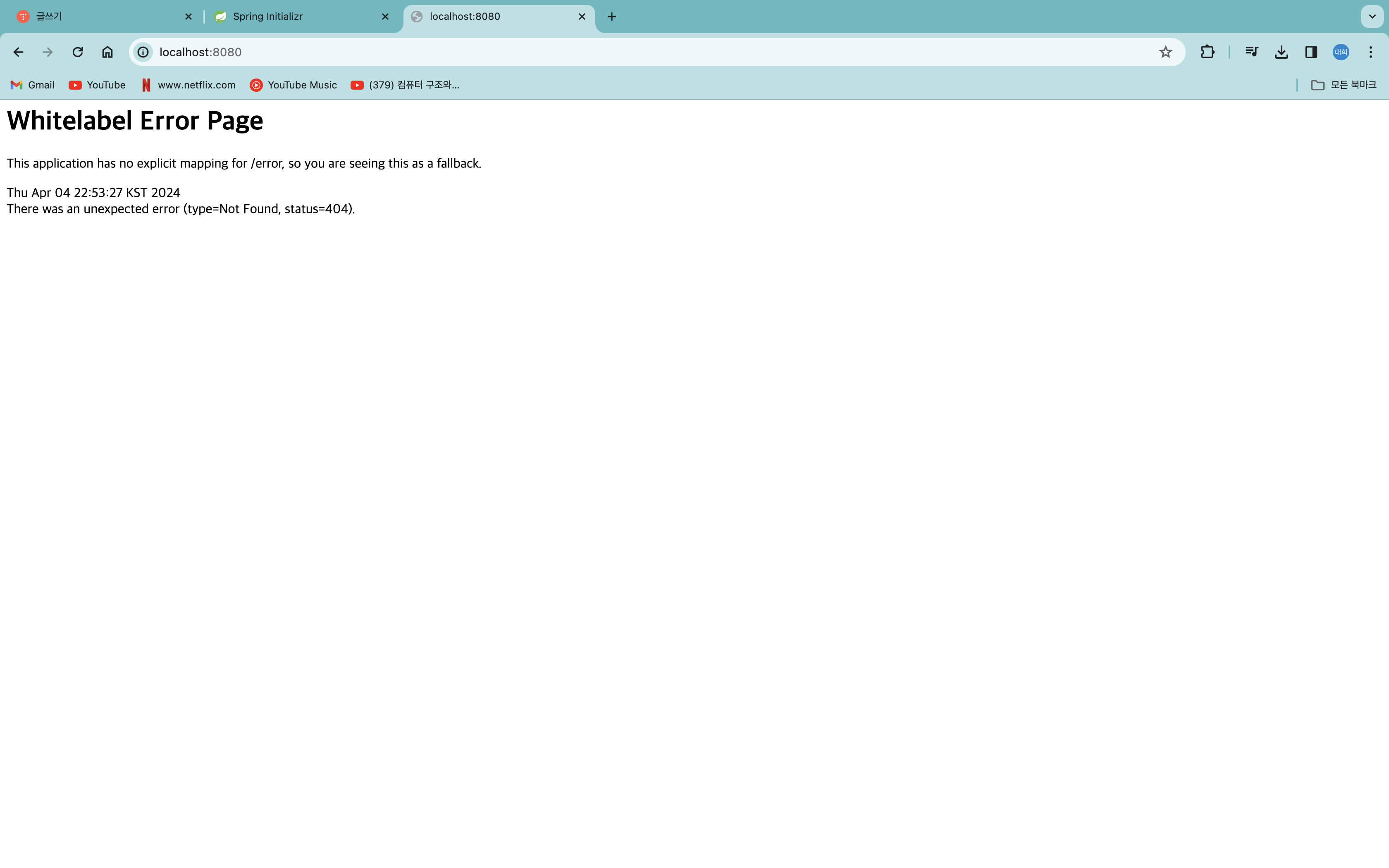
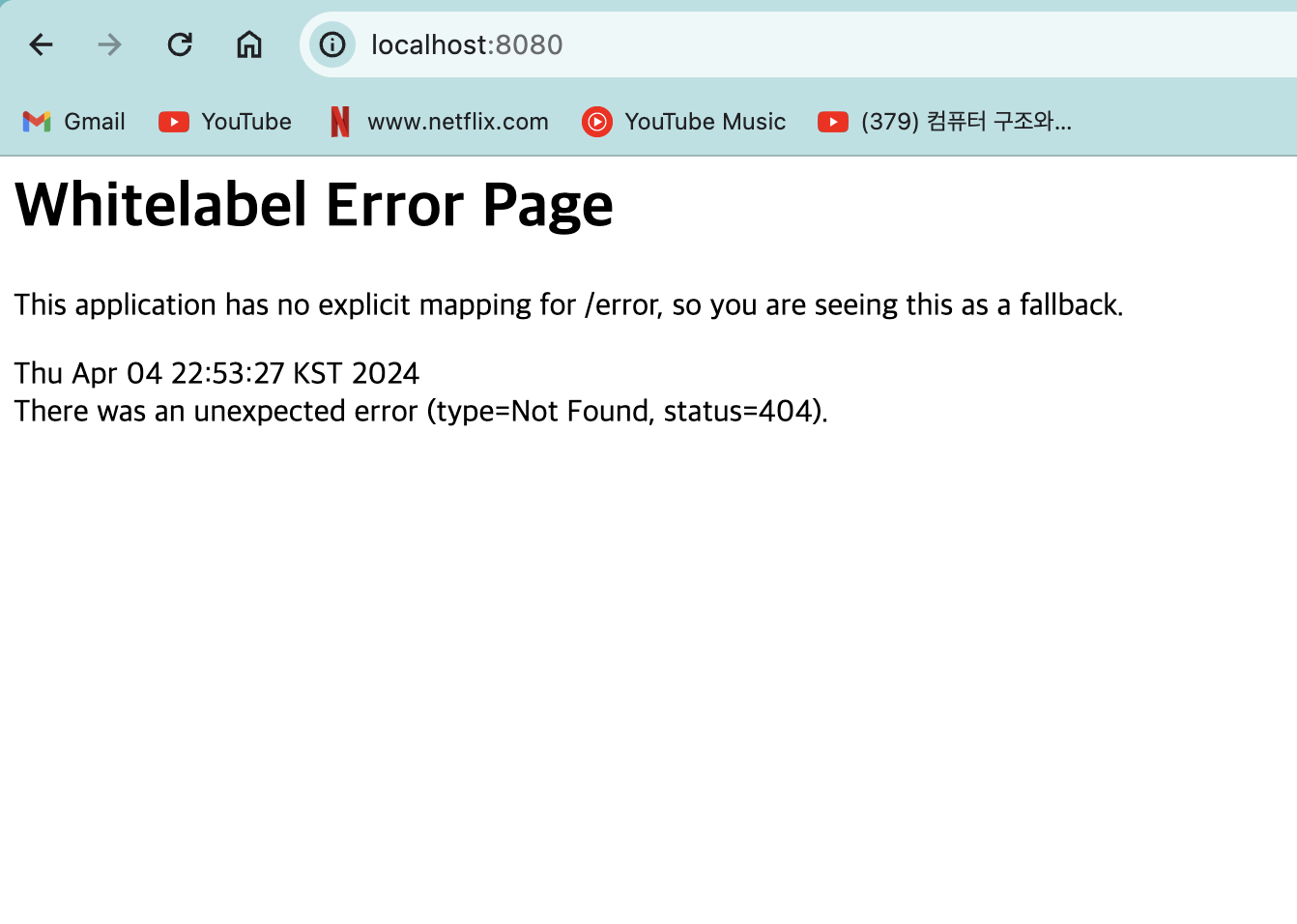
프로젝트를 실행하고 localhost:8080에 접속하면 뭐가 뜨긴 했는데 error페이지가 나왔다.

이건 그냥 아무것도 없어서 뜨는거다.
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
</head>
<body>
HelloWorld
<a href="/hello">hello</a>
</body>
</html>
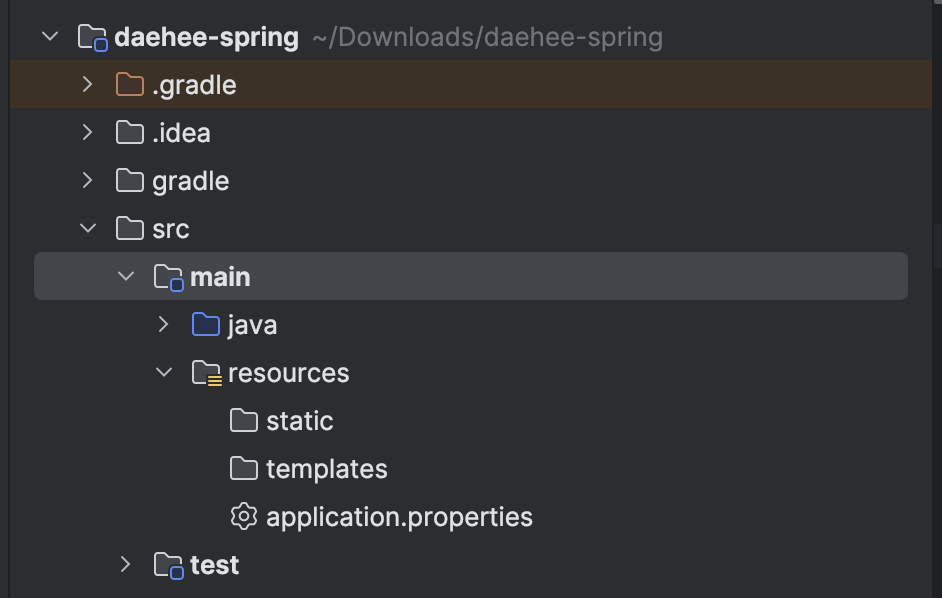
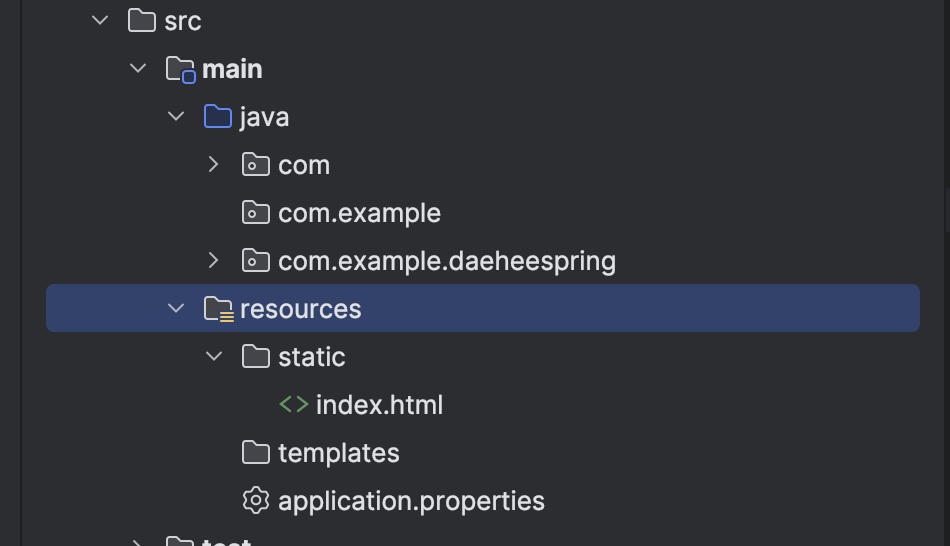
위 코드를 .../resources/static 폴더 안에 넣어보자

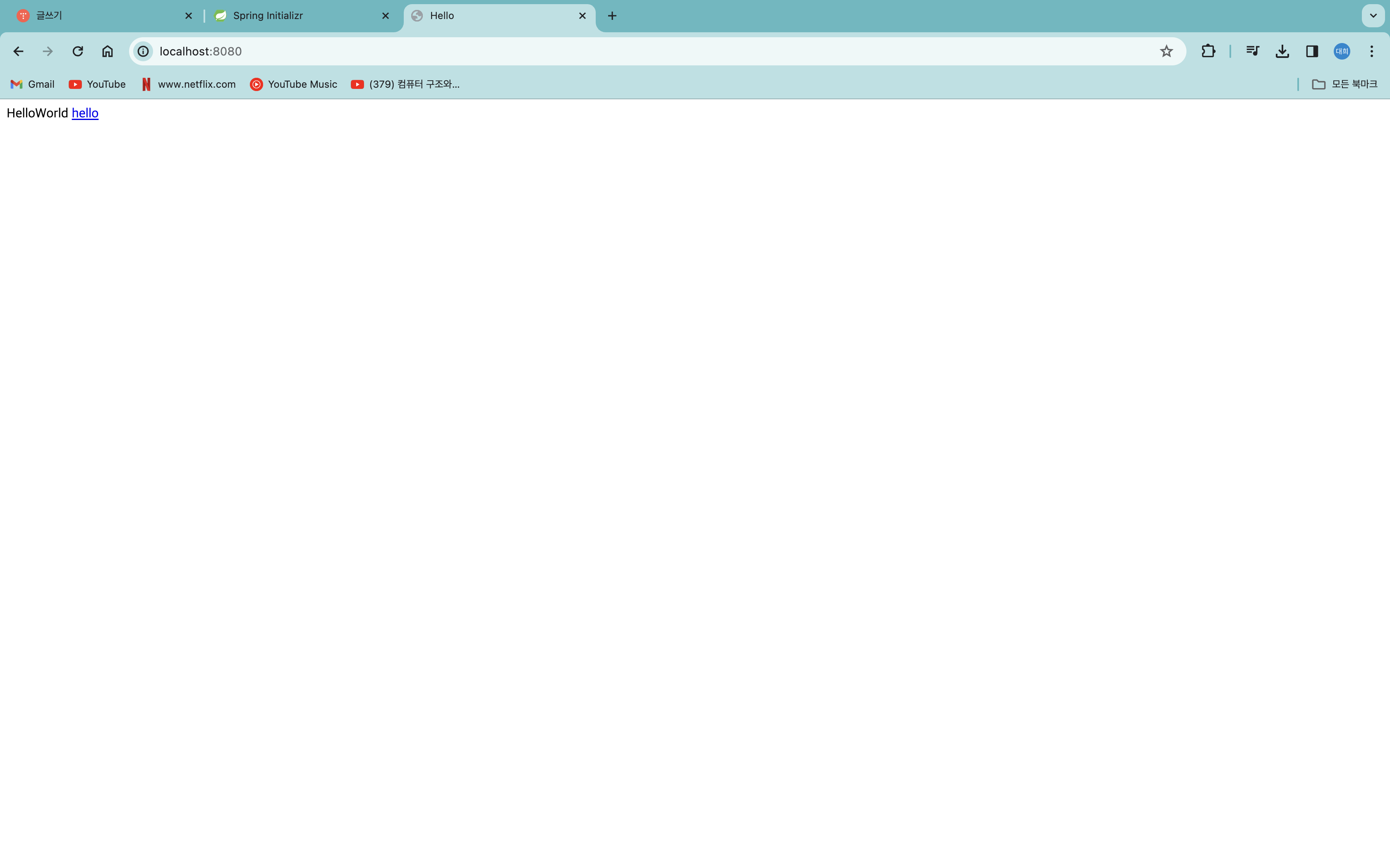
결과화면 :

스프링에서는 기본적으로 index.html파일을 웰컴 페이지로 설정한다.
타임리프 템플릿 엔진
위에서는 적어놓은 index.html파일을 그대로 넘겼다.
템플릿 엔진을 쓰면 다음과 같은 장점이 있다.
등등..
뭔가 동작하는 화면을 보여주겠다.
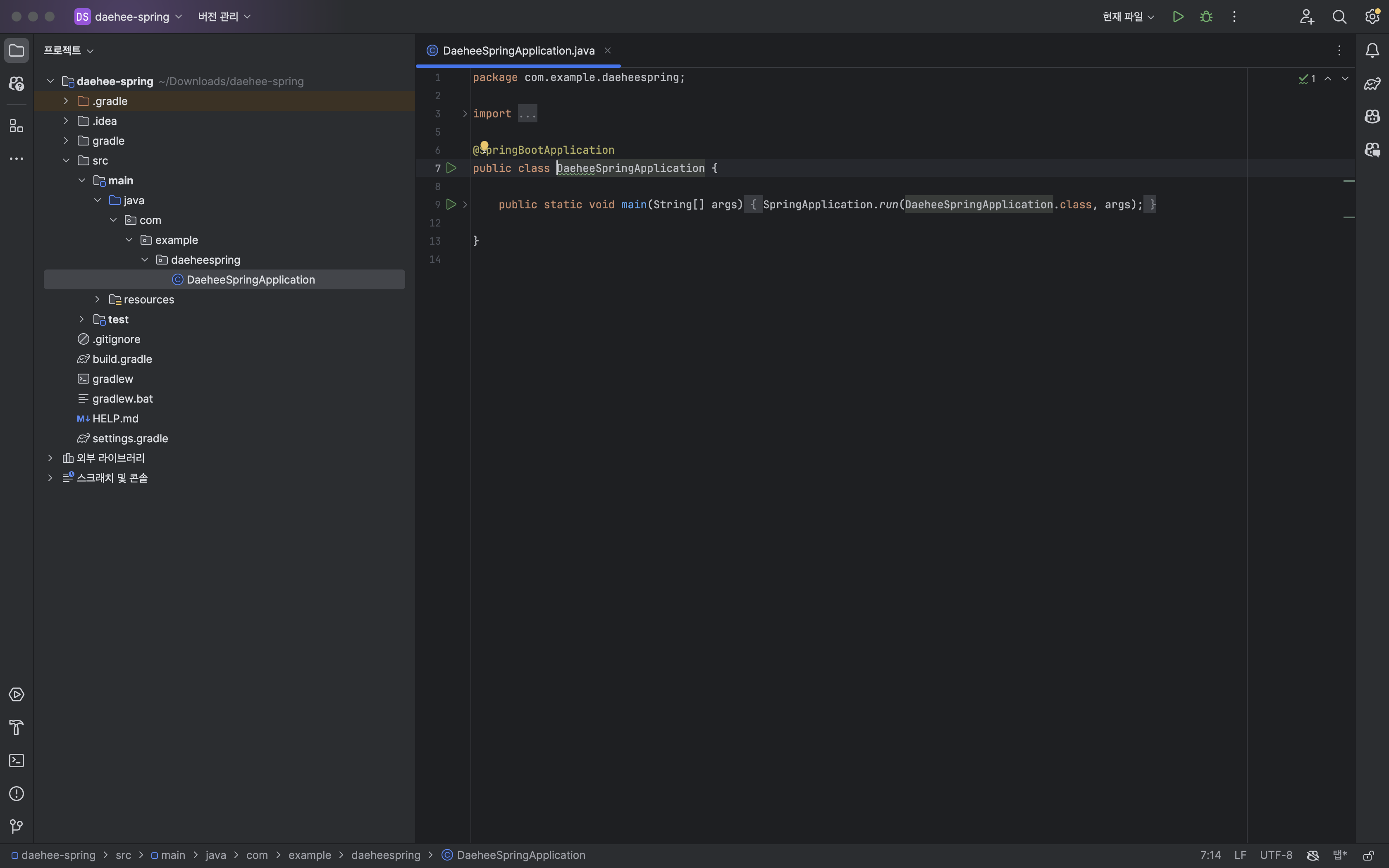
1. java 파일을 생성한다.(HelloController)
package com.example.daeheespring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello") // localhost:8080/hello라고 입력 하면 아래의 메서드가 실행된다.
public String hello(Model model)
{
model.addAttribute("data","hello!!");
return "hello";
}
}
2. .../resource/template 폴더에 html 파일을 생성한다.(hello.html)
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
</head>
<body>
<p th:text="'안녕하세요. '+ ${data} " >안녕하세요 손님</p>
</body>
</html>
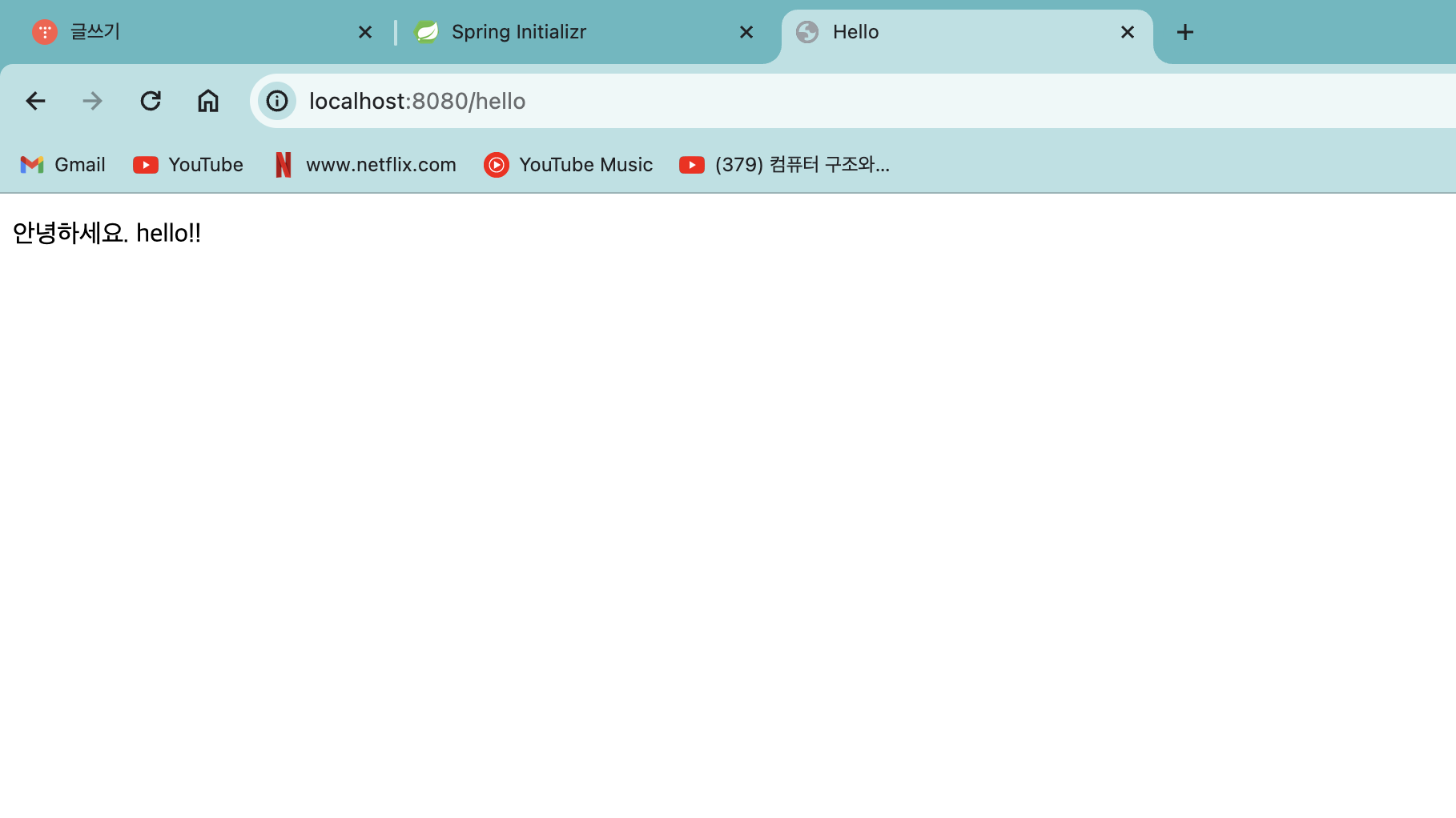
3. 프로젝트를 실행하고 기존의 주소(localhost:8080) 뒤에 /hello를 추가한다.
4. 컨트롤러로 지정한 HelloController의 "hello"로 매핑한 hello메서드가 실행된다. (반환값인 "hello"는 "hello.html"로도 쓸 수 있다.
5. model.addAttribute()함수를 호출하여 data라는 값을 "hello!!" 로 설정한다.
6. 타임리프가 적용되는 �p태그에서의 data변수는 컨트롤러의 hello메서드로 인해 "hello!!"로 값이 초기화된다.

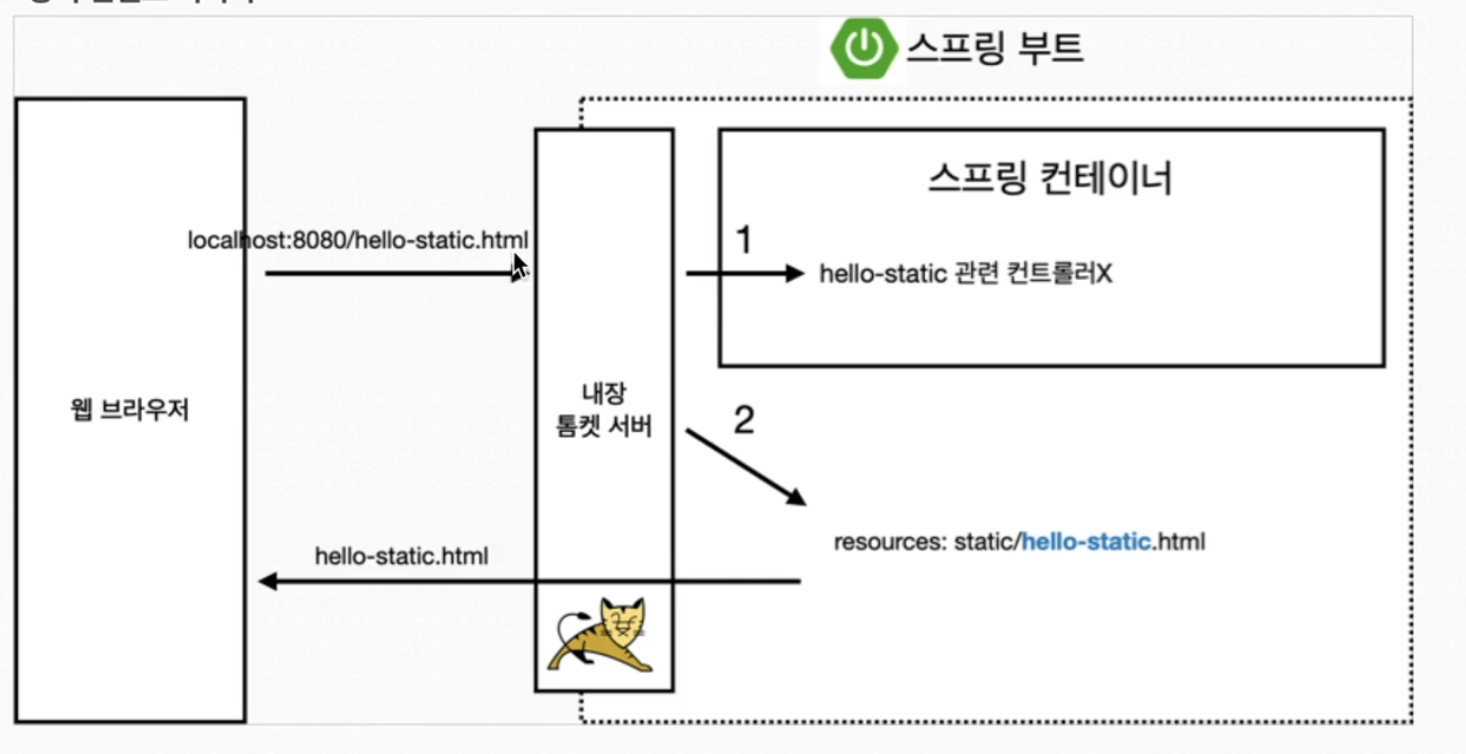
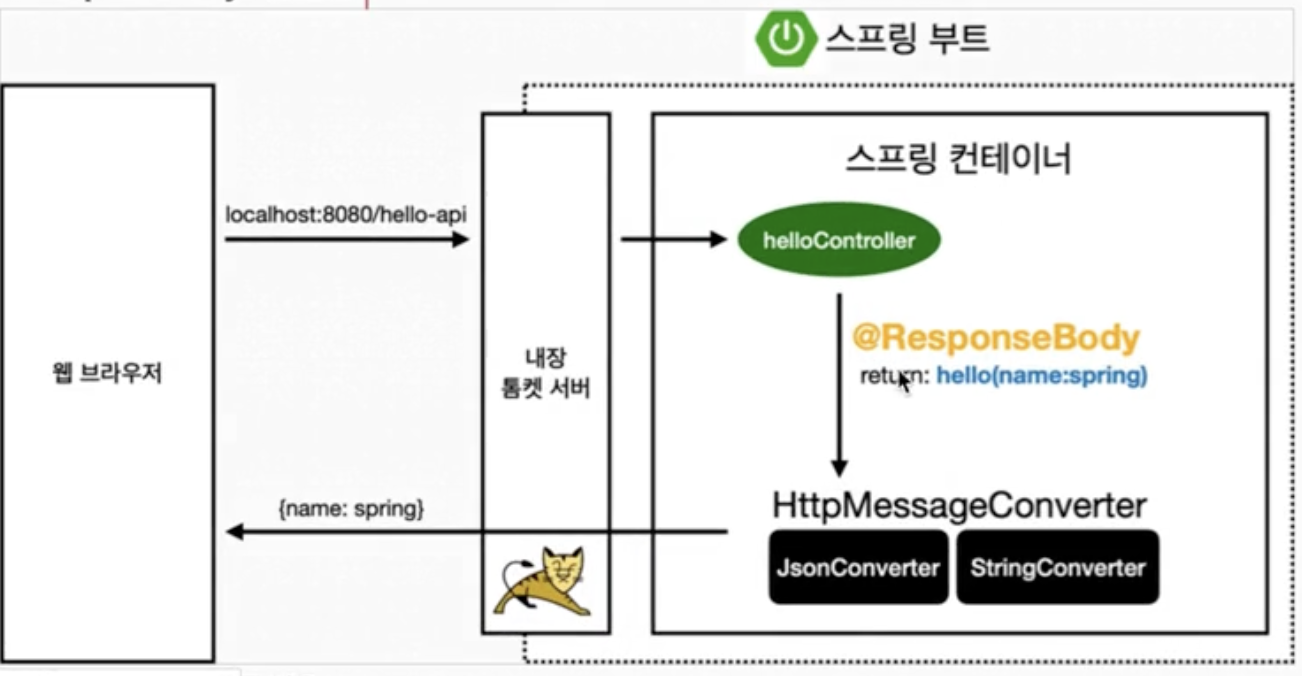
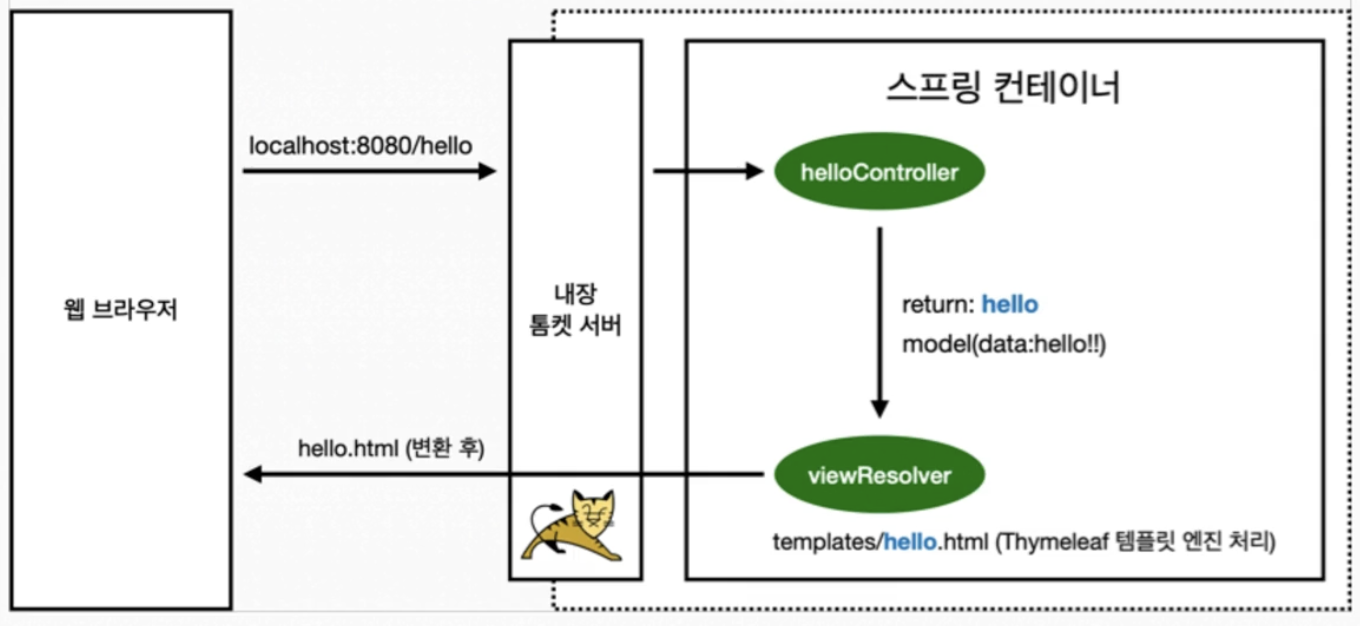
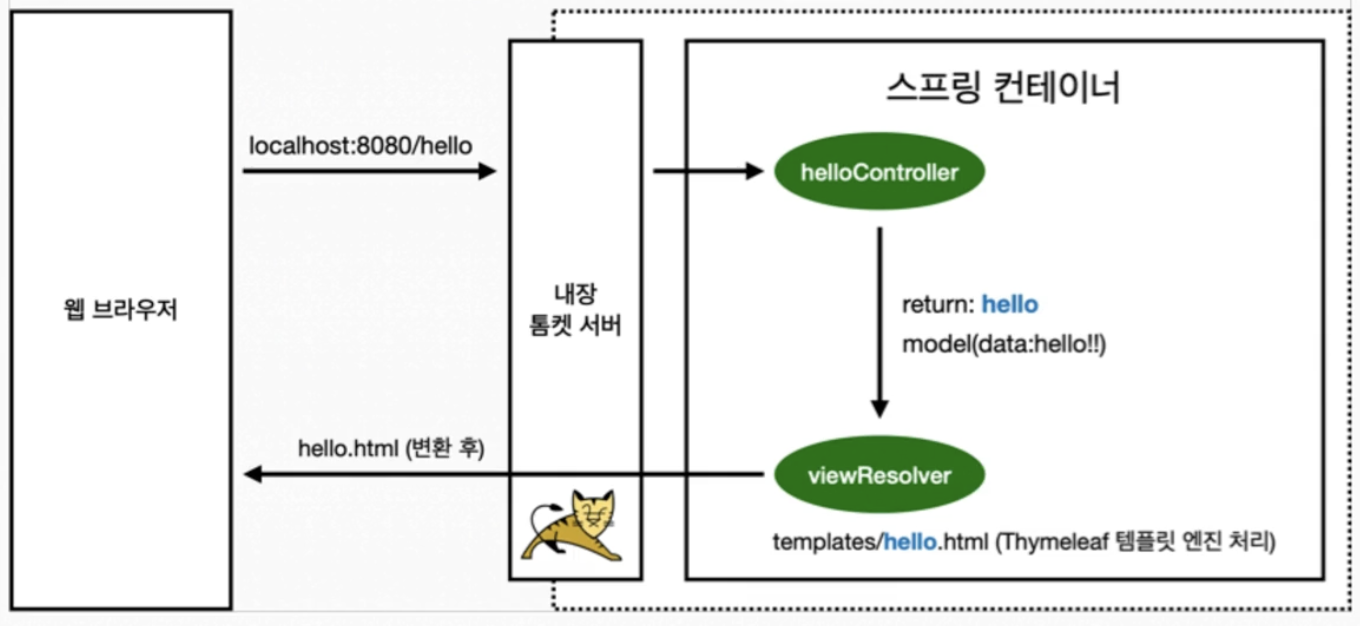
작동 원리
 출처 : 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술(인프런)
출처 : 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술(인프런)
1. 웹 브라우저에서 localhost:8080/hello에 접속
2. 스프링 안에 내장되어있는 톰켓 서버가 helloContoller에 "hello"가 매핑된 hello메서드를 실행
3. 컨트롤러에서 리턴값으로 문자를 반환하면 뷰 리졸버(viewResolver)가 화면을 알아서 찾아준다.
4. 모델에 저장된 키:밸류 값을 화면에 적용한다.




![LInux Kernel] 문자 디바이스 드라이버 작성](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdvUcAT%2Fbtq2MPijaN1%2FucPcKdcatHFNN9RY6EGt8K%2Fimg.png)